Schnittmasken sinnvoll nutzen
by hanakyu
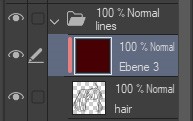
In diesem Blogpost zeige ich dir, wie ich meine Illustrationen koloriere und welche wichtige Rolle die Schnittmaske hierbei spielt. Ich arbeite mit Clip Studio Paint, jedoch gibt es in anderen Zeichenprogrammen ähnliche Funktionen, mit denen man meine Tipps bestimmt auch anwenden kann. Da ich mich auf Farbe, Licht und Schatten beschränken werde, beginnen wir nicht mit der Skizze, sondern mit der sauberen Linienzeichnung, auch „Outlines“ genannt. Die dazugehörigen Ebenen liegen alle in einem Ordner, den ich „lines“ nenne.

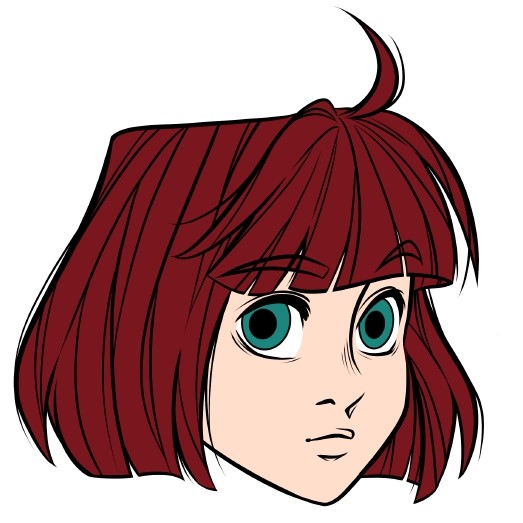
Outlines
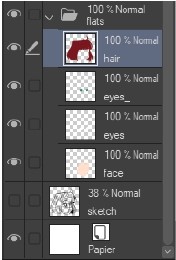
Zuerst fülle ich die Flächen. Jede Farbe bekommt ihre eigene Ebene, damit ich sie im Nachhinein unabhängig voneinander bearbeiten kann. Die Ebenen packe ich in einen Ordner, den ich „flats“ nenne. Die „flats“ liegen immer unter den „lines“. Sie sind die Basis für alle weiteren Schritte. Generell ist es hilfreich, die Ebenen zu benennen, um den Überblick nicht zu verlieren. In diesem Fall lege ich jeweils eine Ebene an für Haare und Gesicht und zwei verschiedene für die Augen (Iris, Weiß).

Flats

Ordner „flats“ mit Ebenen
Aber was genau ist denn jetzt eine Schnittmaske?
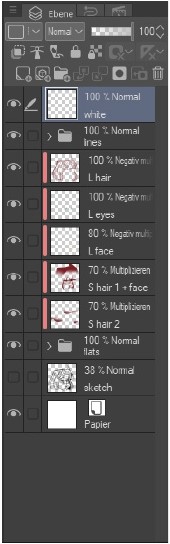
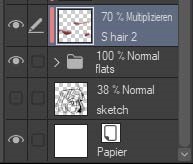
Eine Schnittmaske ist eine Ebene, die über einer anderen liegt und mit ihr verknüpft ist. Alles, was auf der Schnittmaske gezeichnet wird, findet innerhalb der Zeichnung der Ebene darunter statt. Das heißt, selbst wenn man mit dem Pinsel drüber zeichnet, bleibt alles in dem vorgeschriebenen Rahmen der unteren Ebene. Es können auch mehrere Schnittmasken erstellt und mit derselben Ebene verknüpft werden. Sie bilden dann eine Art Kette. In Clip Studio Paint erkennt man Schnittmasken an dem farbigen Streifen links neben der Ebene. Schnittmasken können auch auf ganze Ordner mit mehreren Ebenen angewendet werden.

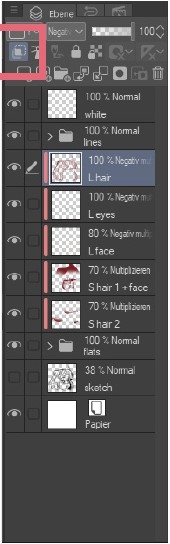
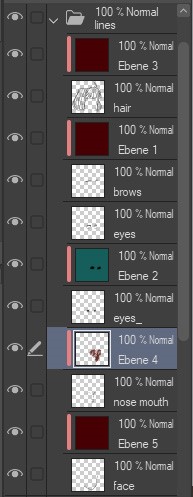
Ebenen (Überblick)

Schnittmaske
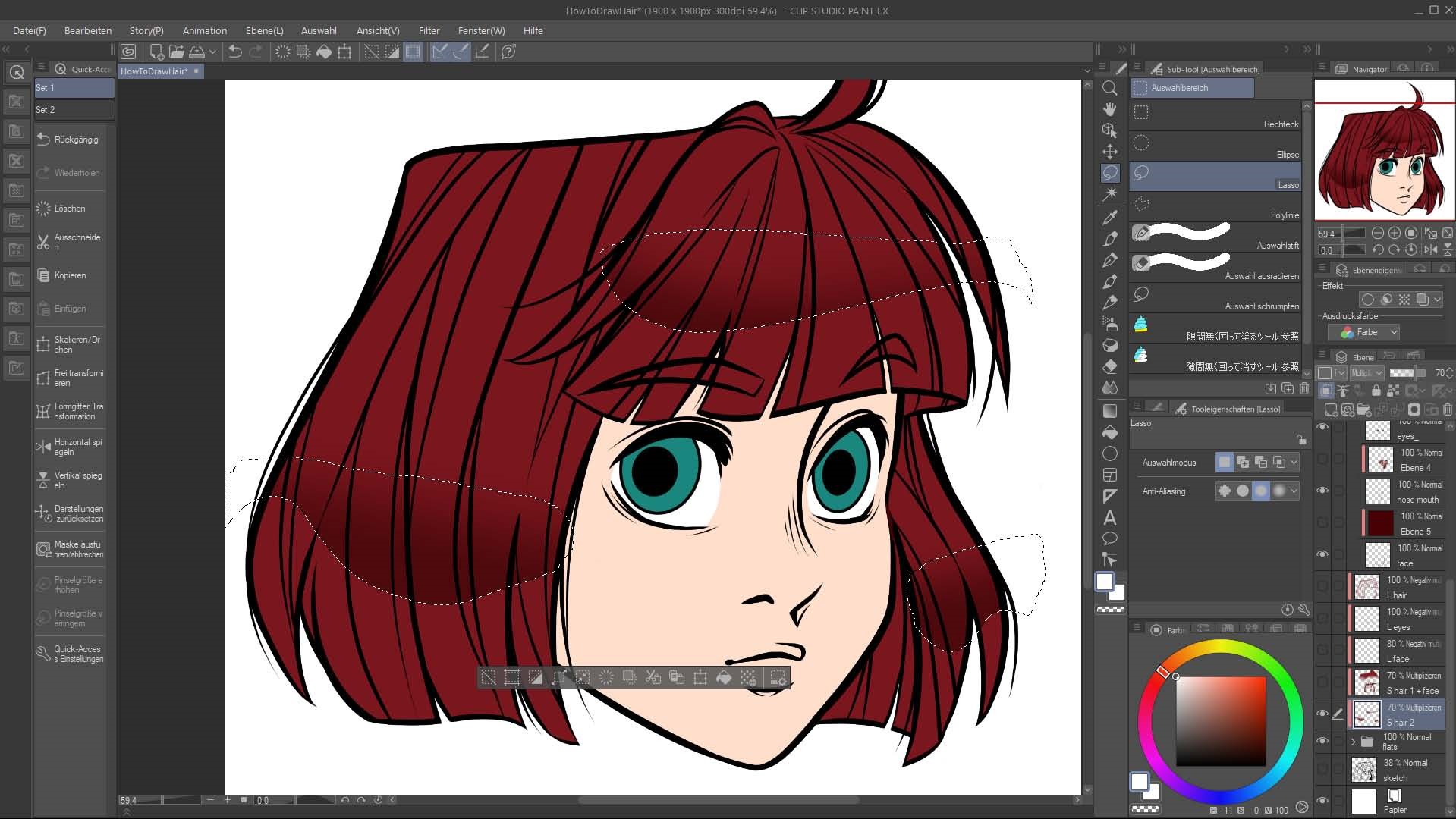
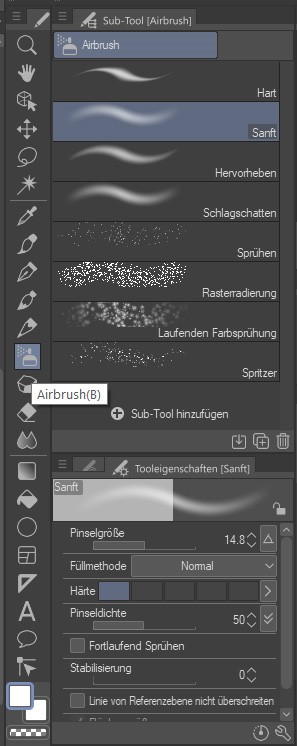
Die erste Schnittmaske kommt nun also zum Einsatz! Ich lege eine neue Ebene über den Ordner „flats“ und verknüpfe sie über die Schnittmaskenfunktion mit dem kompletten Ordner. Alles, was ich ab jetzt auf dieser Ebene zeichne, wird nicht über den Rand der „flats“ gehen. Ich beginne mit den Haaren und setze ein paar Schatten ein. Hierfür nutze ich das Lasso und den Airbrush. Ich wähle grob aus, wo der Schatten sein soll und zeichne dann mit dem Airbrush einen Verlauf von unten nach oben. Durch das Auswählen bleibe ich in einem bestimmten Rahmen. Die Ebene stelle ich auf Multiplizieren und die Deckkraft auf 70 Prozent ein und zeichne im selben Rotton wie die Haarfarbe.

Lasso (Auswählen)

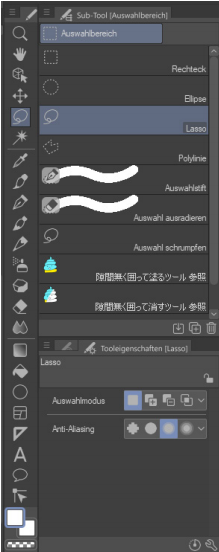
Lasso (Tool)

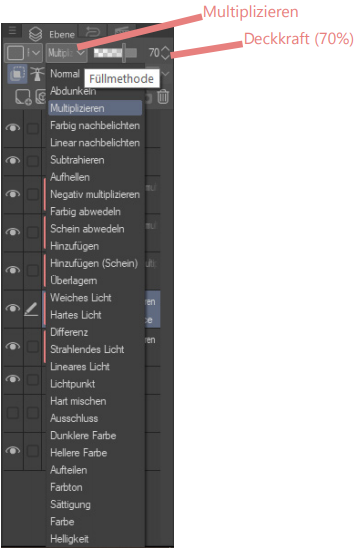
Füllmethode/Deckkraft

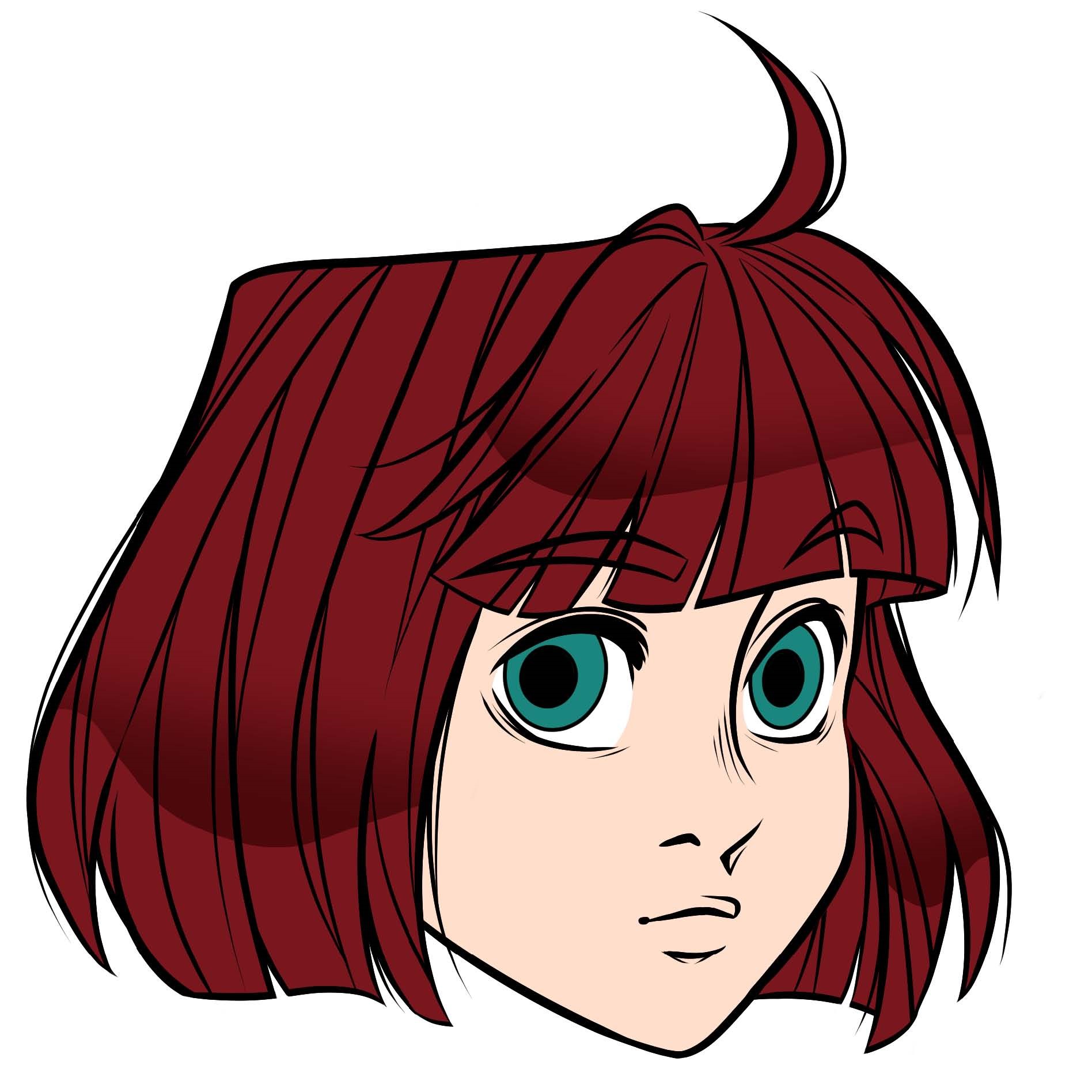
Schatten Haare (Airbrush)

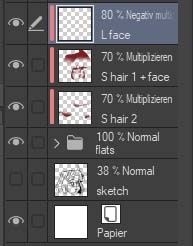
Schnittmaske (Multiplizieren, Deckkraft 70 %)
Durch das Multiplizieren mischen sich die überlagerten Farben, sodass der Schatten automatisch dunkler erscheint. Dasselbe mache ich mit den restlichen Schatten auf Gesicht und Haaren, wobei ich hier auch an manchen Stellen direkt den Airbrush benutze, ohne vorher auszuwählen.

Schatten komplett (Airbrush)

Airbrush (Tool)
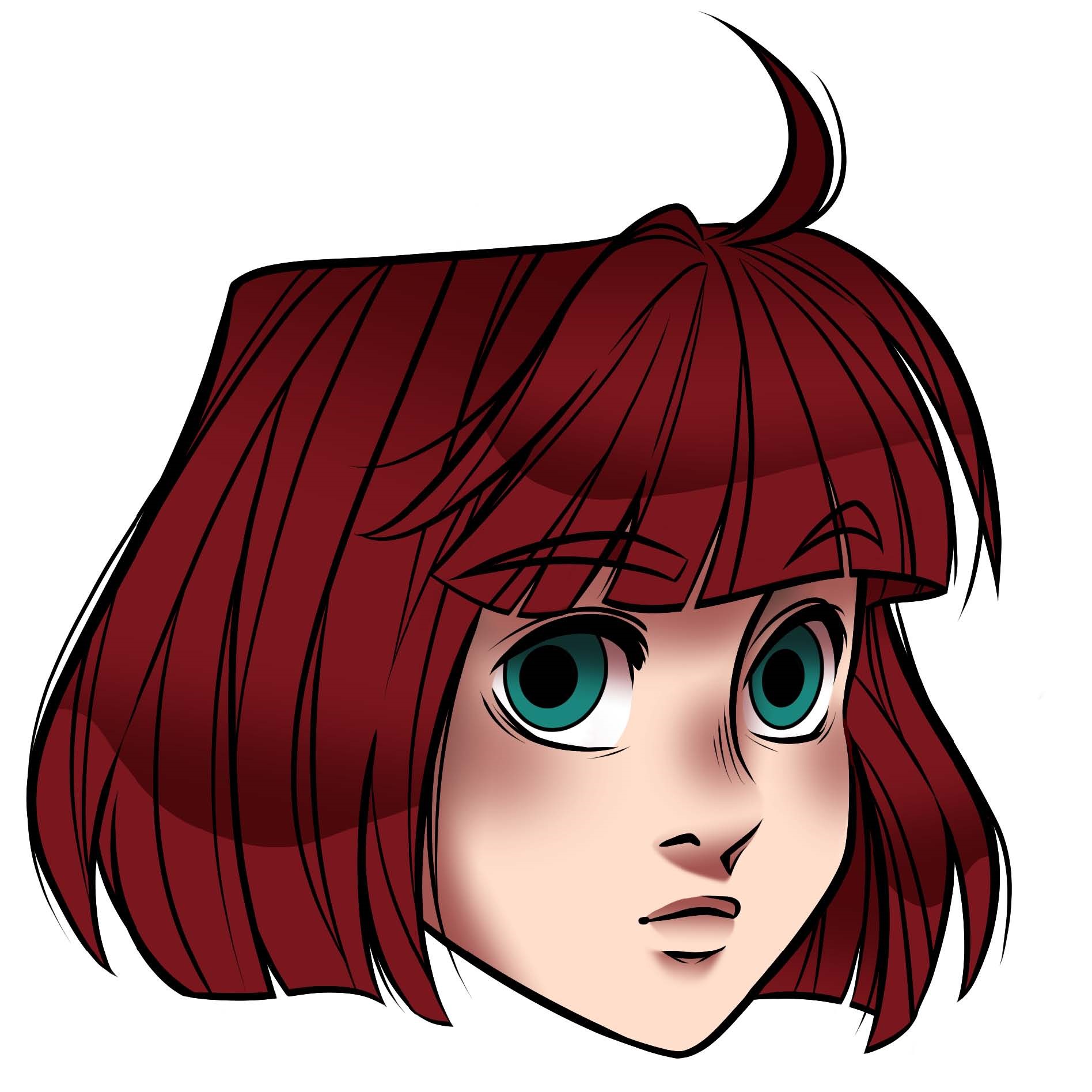
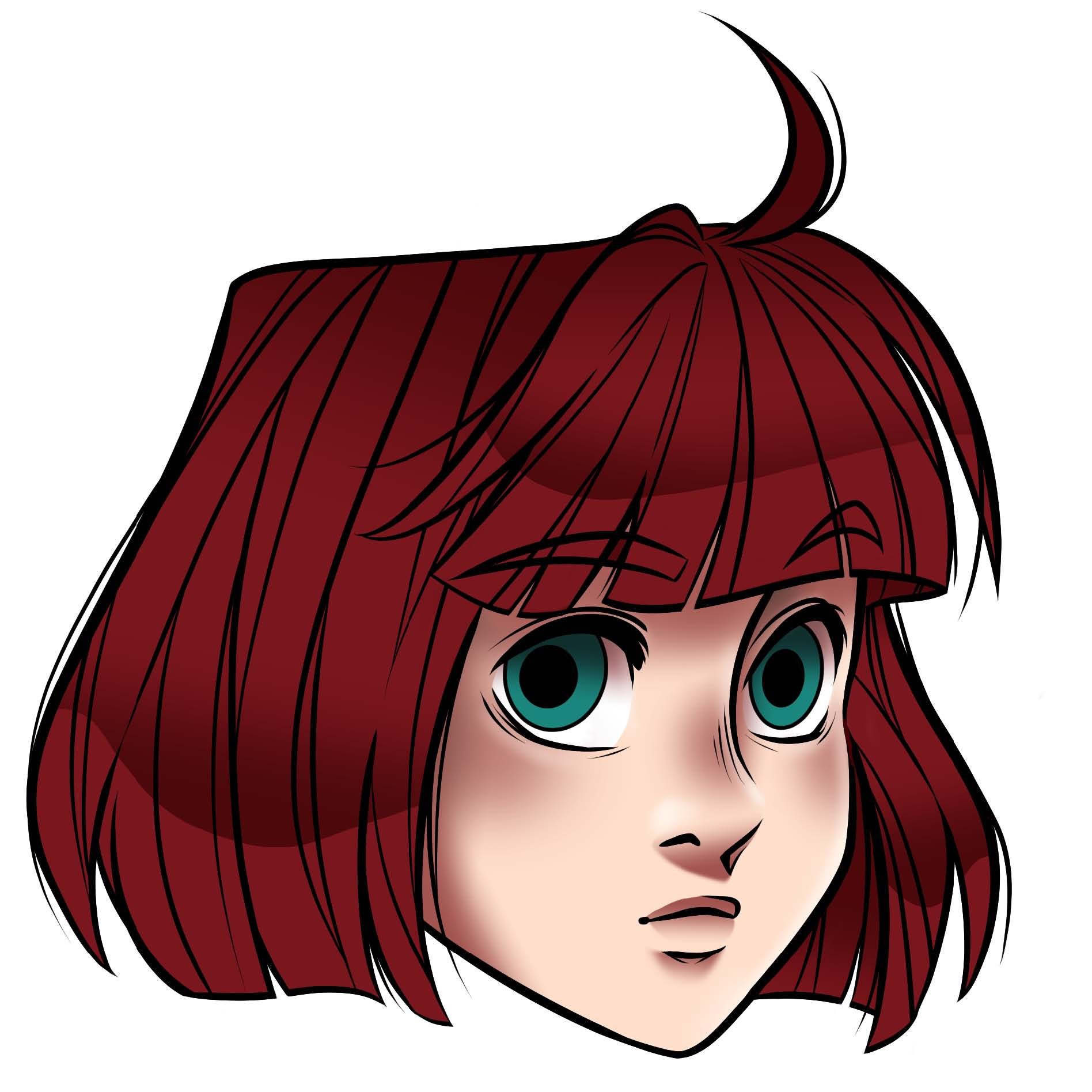
Ähnlich gehe ich beim Zeichnen von Licht vor. Jede weitere Ebene lege ich über die vorherige und verknüpfe sie als Schnittmaske mit der Ebene darunter, sodass alles immer noch auf den Bereich der „flats“ beschränkt bleibt. Für die Haut nehme ich dieselbe Farbe und stelle dieses Mal die Ebene auf Negativ Multiplizieren (Deckkraft 80 Prozent).

Licht Gesicht (Airbrush)

Schnittmaske (Negativ multiplizieren, Deckkraft 80 %)
Im Gegensatz zum Multiplizieren werden die Farben nicht dunkler, sondern heller. Das Licht auf Haaren und Augen soll etwas stärker strahlen, also stelle ich hier die Deckkraft auf 100 Prozent und nutze für die Augen weiß und die Haare denselben Rotton wie bisher. Für alle benutze ich verschieden große Airbrush Pinsel.

Licht komplett (Airbrush)

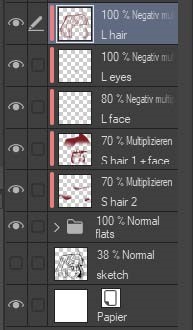
Schnittmasken komplett (Licht, Schatten)
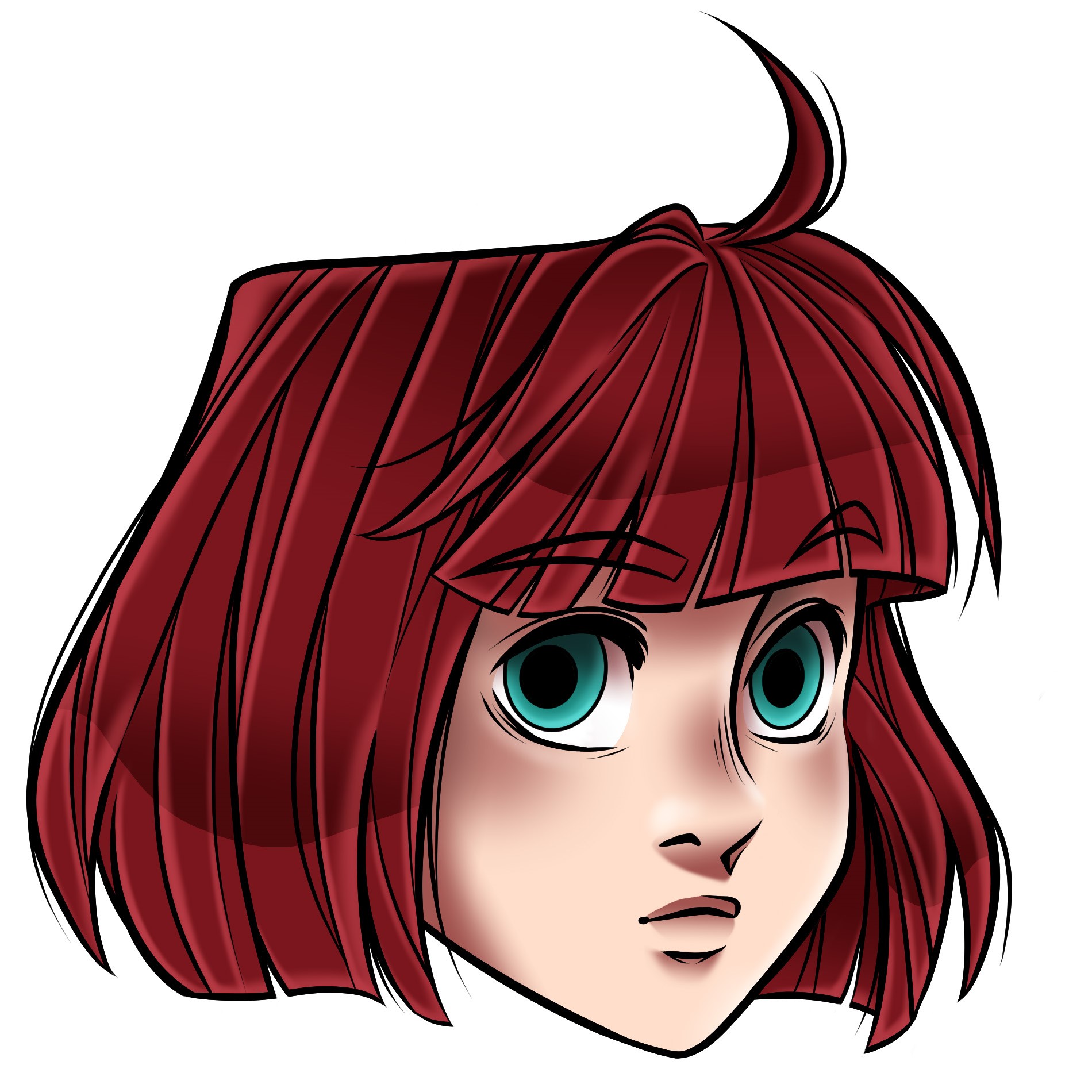
Licht und Schatten sind als Schnittmasken mit dem „flats“ Ordner verknüpft, sodass sie nicht über die Ränder der farbigen Flächen gehen können. Mit derselben Technik kann man nicht nur Flächen, sondern auch Linien bearbeiten. Noch sind die „Outlines“ schwarz. Jetzt bin ich aber soweit zufrieden mit den Farben, dass ich mich ans Färben der Linien machen kann. Ich beginne mit den Haaren und wähle einen Rotton aus, der ein gutes Stück dunkler ist als die Haare selbst. Dann lege ich eine neue Ebene über die Ebene „hair“ und verknüpfe sie über die Schnittmaskenfunktion. Diese neue Ebene fülle ich komplett mit dem dunklen Rotton. Nur die Linien der Haare werden so neu gefärbt und ich kann flexibel verschiedene Farbnuancen ausprobieren ohne, dass ich die ursprünglich schwarzen Linien verändere.

Farbige Outlines (Haare)

Schnittmaske (Outlines Haare)
Ich färbe gerne die Outlines, um einen weicheren Look zu gestalten. Deswegen gehe ich auch bei den Linien im und um das Gesicht ähnlich vor. Auch die Iris, die Pupille und die Augenbrauen färbe ich mithilfe von Schnittmasken neu ein. Nur die Wimpern (die oberen und unteren Linien der Augen) bleiben komplett schwarz. So stehen sie etwas mehr im Fokus.

Farbige Outlines komplett

Schnittmasken komplett (Outlines)
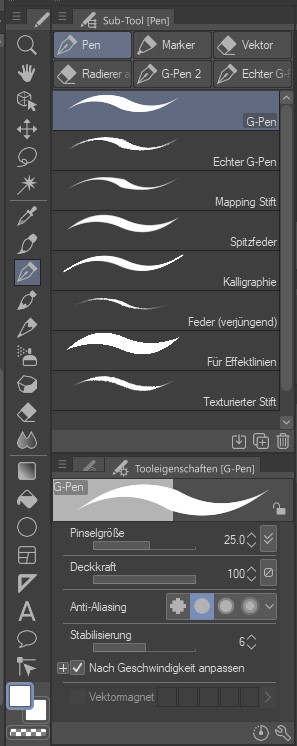
Wir nähern uns dem Ende! Zum Schluss setze ich noch ein paar weiße Highlights. Hierfür zeichne ich mit demselben Pinsel, den ich auch für die Outlines benutzt habe. In Clip Studio Paint heißt er G-Pen. Mit diesem Pinsel kann man sehr schöne cleane Linien ziehen. Die Highlights zeichne ich überall ein, wo ich den Glanz verstärken möchte. In diesem Fall sind das die Augen und die Lippen. Außerdem schaue ich mir die gesamte Illustration gegen Ende noch einmal genau an. Dabei fallen mir bestimmt noch ein paar Details auf, die ich verstärken möchte. Hier beispielsweise habe ich noch einen stärkeren Schatten über den oberen Teil der Iris gelegt, damit die Highlights noch mehr hervorstechen.

Highlights

G-Pen (Tool)
Das war mein kleines aber feines Tutorial zum Thema Schnittmasken. Ich finde sie sind ein wirklich nützliches Tool, um schnell verschiedene Effekte auszuprobieren ohne die ursprüngliche Zeichnung zu ruinieren. Also leg am besten los und teste einfach selbst ein bisschen rum, um ein Gefühl für diese Technik zu bekommen. Ich hoffe dir hat es gefallen und du konntest dabei etwas lernen! :)